Hog Slots
About the project
Hog Slots is a popular game feature in Receipt Hog app. For a long time, it hasn’t been updated and the graphic quickly fell out of fashion. Following the rebranding, the product team wanted to seize the chance to revamp this feature and enhance its usability.

Project details
Receipt Hog is a mobile app that rewards users for sharing receipts and information about their purchases. In addition to scanning their receipts, user can also earn rewards by playing Hog Slots.
About the app
Product: Receipt Hog mobile app
Date: Mar 2023 - Jun 2023
Role: Lead UI/UX Designer
The role of Hog Slots
Business model and feature contribution
Numerator captures receipts through its consumer app - Receipt Hog to track consumer purchasing behavior for major brands and retailers. This data collection enables the company to provide retailers with better insight into how consumers behave regardless of where they shop, both in-store and online.
The Receipt Hog user journey below demonstrates the relationship between Hog Slots and other features that contribute to increasing user engagement and retention.
My role
Leading the entire design process from feature exploration to conception and visualization
Facilitating high-level refinement discussions with the iOS and Android engineering teams throughout the critical phases of the project. During these meetings, design and engineering teams discussed feature feasibility, slots building strategies, and MVP scope
Collaborating with the senior product designer to conduct unmoderated user testing and synthesize user feedback, both internal and external
Engaging in collaboration with the project owner and the engineering team to streamline the preparatory phase for constructing an MVP.
Initial research
Gather feedback from previous user interviews
Below is some of the user feedback on Hog Slots that were collected during the 2021-2022 moderated user testing sessions before I joined the team.
Understanding users and their needs
The most effective way for me to approach solution brainstorming is by asking questions. This technique not only helps me avoid overlooking potential solutions but also helps overcome confirmation bias.
Who am I designing this experience for? What are Receipt Hog user demographics?
What are some reasons that lead users to share this experience with others (friends and family)?
How might we boost user emotional engagement?
How might we embody Receipt Hog's identity in a game?
Besides earning rewards, what are other factors that contribute to the fun aspects of the game?
What are some areas to improve usability? What role does accessibility play
Brainstorm
Proposing solutions
1️⃣ Take the design of the slot outside of its frame
This one critical design strategy not only modernizes the visual but also maximizes the space as much as possible. Giving more opportunities to reorganize and redesign other elements in the Hog Slot tab. Also, without the frames, the symbol visibility is increased significantly.
2️⃣ Replace the lever with a centered spin button
Improve usability by replacing the right lever with a centered spin button. This button is positioned within the thumb zone so that both right and left-handed users can play the game easily, even with one hand.
3️⃣ Elevate the fun aspect with animation
This was certainly the most exciting solution that I couldn’t wait to work on 🤩. Mainly because this fell into my design expertise and also because there is so much room for animations, sound, and haptics to synchronize in a game like this. Therefore, enhancing the fun aspects of Hog Slots.
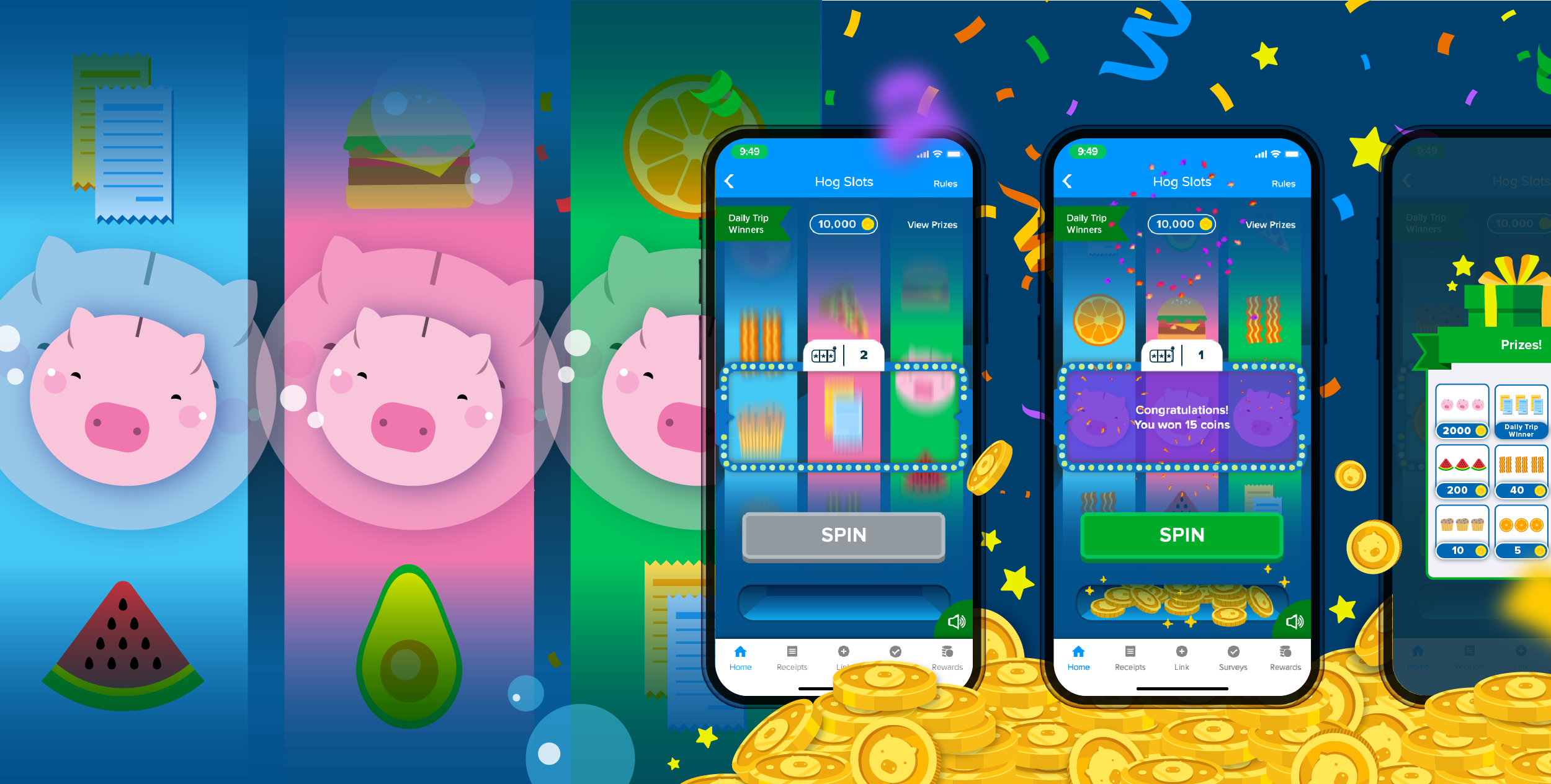
This is a screenshot of the final prototype. The design process has gone through several rounds of iterations and user testing. Finally, it parked at ready assets for building an MVP.
Prototype and design
User flow and hi-fi prototype
From the very first prototype that I proposed while interviewing for the job, the Hog Slots design had gone through several rounds of iteration. The structure of the entire tab had changed dramatically to accommodate utilizing the space without taking away any elements.
Below I put together a user flow along with hi-fi prototype. At this point, we were getting really close to having a clean interactive prototype for our unmoderated user testing.
Early feedback
Improving the sound design
At Receipt Hog, we had an internal beta-testing channel, where active users from inside and outside the consumer app team volunteered to test new features and report bugs. To my surprise, this group provided me with really interesting feedback.
Most of them were fond of the new changes.
Some wished the celebratory music could be more compelling. One person said when he saw the coins falling out of the bottom slot, he expected the feeling to be similar to Scrooge McDuck jumping in a mountain of golden coins.
Others wondered whether there would be different celebrations for various levels of winning.
Considering the importance of music in affecting users’ emotions, I wanted to improve it before launching out the official user testing. The strategy was to add more layers of sound effects to richen the celebratory music.
Animated prototype
Play the Hog Slots
On the homepage, if users have spins available, they’ll see the active slots tile (with animation). If not, they can find the inactive tile below the fold. The three animated gaming scenarios shown below are winning, losing, and out-of-spins.
Click the link below to view the complete prototype
Sce.1: Users win a prize
Sce.2: Users doesn’t win
Sce.3: Users are out of spins
User testing
Remote testing with Maze
Hog Slots was the first project we used to conduct user testing with Maze. This is a platform that we think can help save time and effectively accompany our moderated interviews with real Receipt Hog users. Special thanks to my senior colleague Heather Hopkins for her big help.
Next, we’re going over the findings of this unmoderated user testing. Of the 22 invitations we put out, we received responses from 15 users.
Our findings
After synthesizing all the final feedback, we documented the result in the chart below. Some of the testers not only left their positive comments in Maze but also responded to us via email. The chart below was created using a visual method for research analysis called the rainbow spreadsheet. It was adopted and implemented by my senior colleague.
The feedback was overall positive. Even though we had a couple of users who mentioned they missed the pulling lever, those same users also expressed positive feedback after experiencing the new slots. The majority of users liked the new Hog Slots and thought it was more enjoyable with the addition of sound and animation, and more intuitive.
Most of the negative feedback had to do with the reward structure and not with the design itself. Users wanted to win/win bigger prizes more often and have more ways to earn spins.
Working with the engineering team
From the early stage, I had been regularly updating both iOS and Android engineering teams with the progress so that they could weigh in on the important phases of the project. As mentioned above this project is currently parked at ready assets for building an MVP. But before I had everything ready for prepping the ticket, there were a couple of key strategies that we needed to plan with the engineers.
Slots building strategy
Now that the sound effects had been updated, we continued to the next phase without making any other design changes to the existing prototype. After the first discussion with the engineering team, we wanted a game mechanism that could accommodate the flexibility of changing or introducing new prizes in the future. A structure that is simple but effective. How can we do that? Coming back on the second meeting, I presented to the team two strategies:
Strategy 1: In this example, each reel has two layers: spinning and result. The spinning layers in the background could be pre-built animations. And the final symbols slide from the top to lock in the result of the game. (source: Xtreme Vegas Classic Slots)
Playback speed: normal
Playback speed: normal
Playback speed: 0.25
Strategy 2: In this example, there isn’t any real spinning action going on. Instead, the vertical blurred symbols are flipping through a sequence at a fast speed, creating an optical illusion of the slots ‘spinning’. (source: unknown)
Playback speed: 0.25
Eventually, after considering all pros and cons, we decided to go with strategy 2.
Bonus: Three levels of winning
As you might remember from the user testing result earlier, some users in the beta-testing group wondered whether or not the number of coins falling out from the bottom slot would vary based on how big/small the prize is. This brought me to the idea of dividing the slot prizes into levels and varying the celebration. Using the winning statistics provided by the backend team, I was able to come up with a celebration logic for three levels of winning: small (2-5 coins), medium (10-15 coins) and big (>= 40 coins & other prizes). Medium is the level that was showcased in the prototype.
Project reflection
User testing benefits from collaboration
Being one of the two designers on the team, I appreciated the collaboration with my senior colleague in user testing. It can be easy to fall into the trap of bias when you play the roles of both designing and interviewing users about your own design.
Effective design-engineering communication is the key to success
I was fortunate to kickstart my UX career in such a supportive working environment. Indeed, I learned a lot from the engineering team. Together we not only solved many tough issues but also came up with great ideas. The lesson that I learned is:
“Start asking questions without waiting to figure out the 'right' ones.”














